Исходные данные для задачки – сайт франчайзи 1С wiseadvice-it.ru на котором:
- есть интерактивные элементы, с которыми можно взаимодействовать,
- 13 типов форм заявки,
- 2 типа форм подписки на рассылку.
- Подключен динамический колтрекинг для отслеживания звонков.
Требуется настроить отслеживание событий в Google Analytics и Яндекс Метрике через Google Tag Manager с минимальным использованием кода.
Все действия с кодом на сайте выполнялись программистом, поэтому рассказываю процесс с точки зрения менеджера.
Подробная формулировка задачи
Для начала я составила список событий, которые интересно отслеживать. В список вошли:
-
-
- Все типы форм
- Просмотры видео-роликов.
- Переключение кнопок «Да»/«Нет». Например, на странице.
- Взаимодействие с таблицей сравнения программ 1С.
- Прохождение теста на сложность обновления вашей 1С.
-
Для каждой формы предусмотрены 3 события: открытие, начало заполнения и отправка. Отправкой формы является нажатие кнопки «Отправить».
Список с названиями и описаниями событий я передала программисту для добавления их в код сайта. Названия событий должны быть написаны латиницей, без пробелов, дефисов и т.п. Мне в таких случаях нравится писать каждое новое слово с заглавной буквы. Примеры называния событий: CallbackOpen, CallbackBeginFilling, CallbackSent.
Теги и триггеры в GTM
После добавления событий на сайт, переходим в Google Tag Manager (GTM).
Начнем с момента, когда код GTM уже установлен на сайте. Код Яндекс Метрики также уже установлен через GTM. Интереснее будет поговорить о формах заявок.
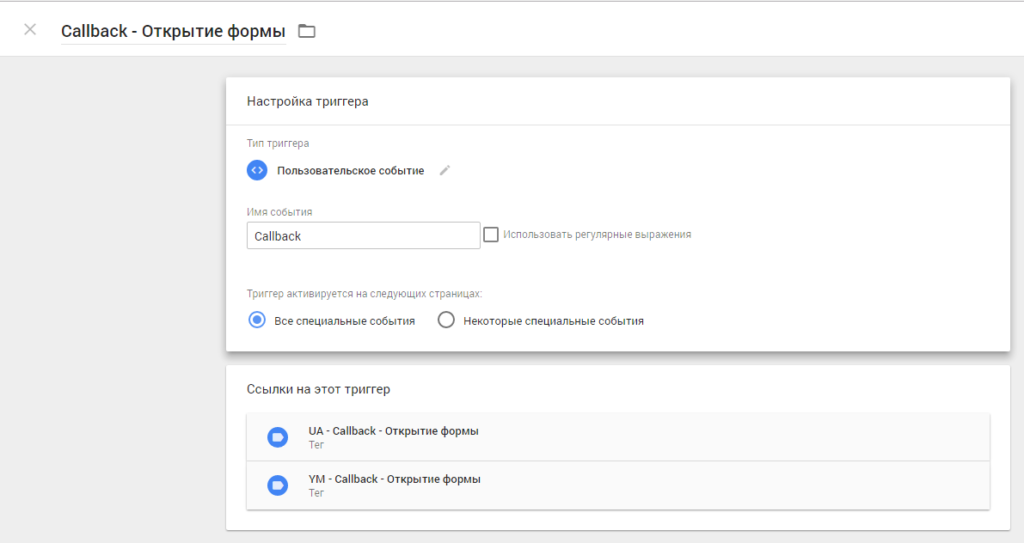
Необходимо создать триггер для каждого отслеживаемого события. В моем случае это выглядит так:

Название триггера – это описание события, которое состоит из названия формы и действия пользователя с этой формой (открытие, начало заполнения, отправка).
Выбираем тип триггера – пользовательское событие.
Имя события – это то название, которое присвоено данному событию на сайте (из того списка, который я отправляла программисту для добавления на сайт).
Больше никаких настроек, сохраняем триггер и переходим в раздел «Теги» левого меню GTM.
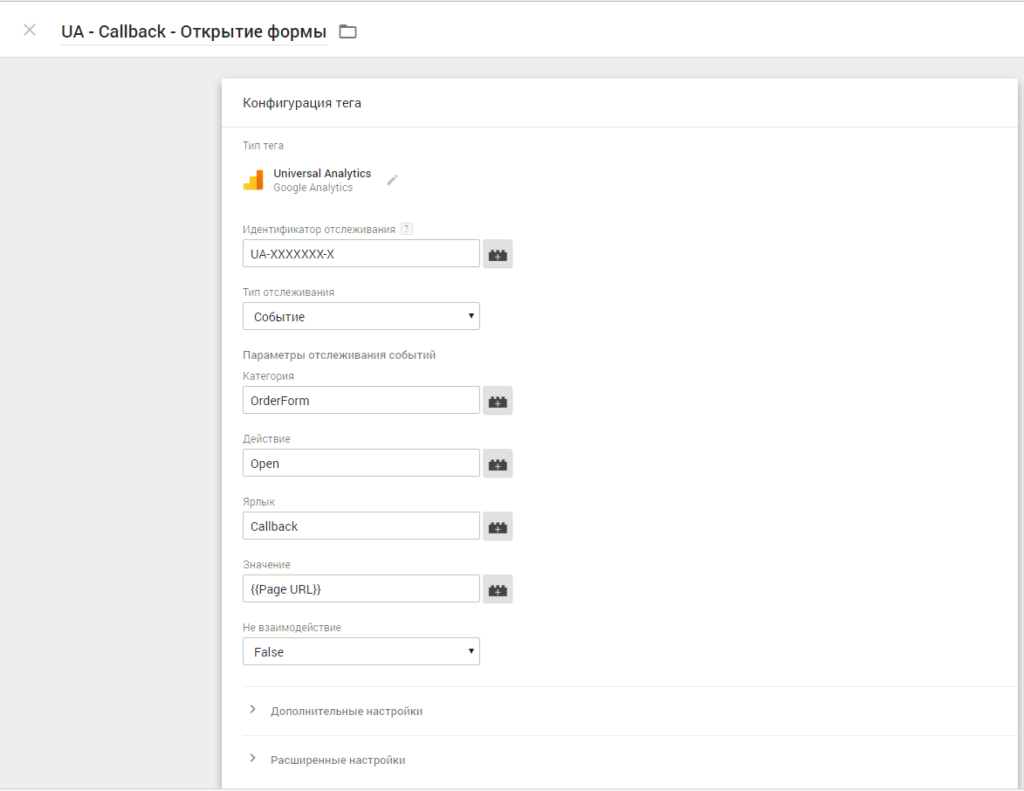
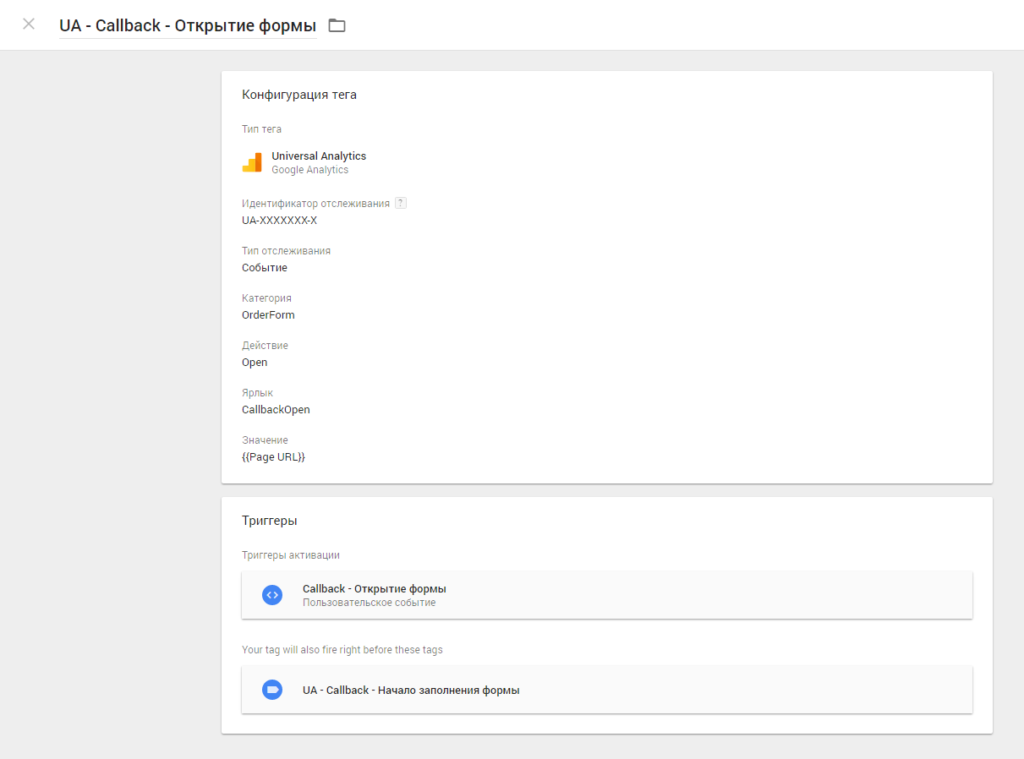
Настройки тега для Google Analytics (GA) выглядят так:

Название тега, чтобы избежать путаницы в дальнейшем, состоит из 3-х частей: идентификатор система (Universal Analytics или Yandex Metrika), название формы, действие пользователя.
Тип тега выбираем Universal Analytics, ту версию GA, которую вы используете на данном сайте.
Идентификатор отслеживания – номер аккаунта в GA.
Тип отслеживания – из выпадающего меню выбираем пункт «Событие».
Дальше присваиваем имена для Категорий, Действий и Ярлыков. Это произвольные параметры, но, чтобы был порядок, я выбрала следующую логику.
-
-
- Так как у меня есть два типа форм: формы-заявки на продукт/услугу и формы подписки рассылку, то, соответственно, есть два варианта категории OrderForm и MailForm для каждого типа формы.
- С каждой формой можно сделать 3 действия: открыть, начать заполнять и отправить. Поэтому создаем теги с одним из трех вариантов действий: Open, BeginFilling, Send.
- В поле ярлык записываем название конкретной формы и действие пользователя. В результате ярлык может выглядеть так: CallbackOpen, CallbackBeginFilling, CallbackSent.
-
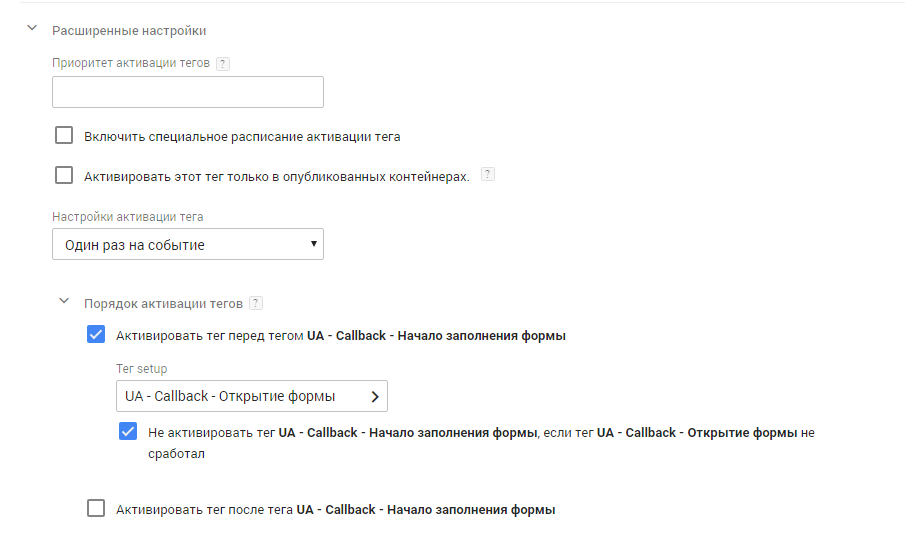
Для действий «Начало заполнения» и «Отправка» я установила также порядок выполнения тегов в расширенных настройках:

Все, другие настройки не трогаем.
Для каждого тега задаем соответствующий триггер активации в разделе триггеры. Таким образом мы говорим: «Когда на сайте происходит событие <название триггера>, надо активировать данный тег и передать значения Категории, Действия и Ярлыка в Google Analytics».

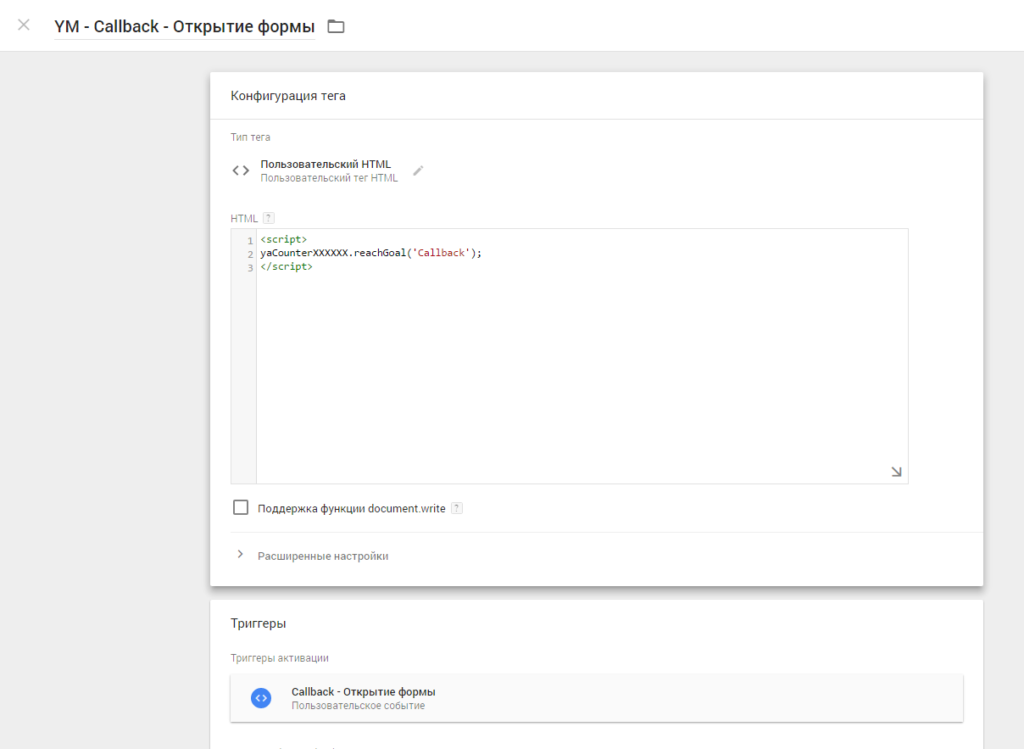
Для Яндекс Метрики настройка тега выглядит так:

Название тега задаем по тому же принципу, что и для GA: префикс системы аналитики, название формы, действие с формой.
Тип тега – выбираем «Пользовательский HTML».
В коде HTML пишем следующее:
yaCounterXXXXXX.reachGoal(‘Callback’);
</script>
Где XXXXXX – номер вашего счетчика в Яндекс Метрике, а Callback – название события, которое установлено на сайте.
Также, как и для Google Analytics, устанавливаем активацию тега по соответствующему триггеру.
Теперь, когда пользователь открывает форму на сайте, то срабатывает код, установленный сайте, информация фиксируется триггером в GTM, который, в свою очередь, активирует связанные с ним теги и данные об открытии формы передаются в системы аналитики. Все как в сказке про репку (внучка за бабку, бабка за дедку, дедка за репку и т.д.).
Цели и события в GA
Так как в одном представлении в GA может быть задано не более 20 целей, а в моем случае только форм 15 типов, то я решила не создавать отдельную цель для каждого типа формы, а ограничиться общими целями. В итоге получилось так.
-
-
- Одна общая цель для всех форм, настроенная по URL страницы «Спасибо за заказ», на эту страницу попадают пользователи после отправки любой формы заявки.
- Целевые звонки
- Лид – общая цель для всех заявок и звонков
- Открытие любой формы заявки
- Начало заполнения любой формы заявки
- Отправка любой формы заявки
- Открытие формы подписки на рассылку
- Начало заполнения формы подписки на рассылку
- Отправка формы подписки на рассылку
-
Внимание, здесь указаны только цели, связанные с формами и заявками клиентов.
Я делю формы на два типа – заявки и подписки на рассылку. Дальше количество достижений целей по открытию, началу заполнения и отправке должно быть примерно одинаковым. Если же окажется, что открытий форм значительно больше, чем достижений следующих шагов, то можно будет посмотреть детальную статистику по каждой форме в отчете по «Событиям». Таким образом, найти проблемную форму и дальше работать над ее улучшением.
Кроме того, я создала отдельное представление в GA, в котором в качестве целей установила отправку каждого типа форм.
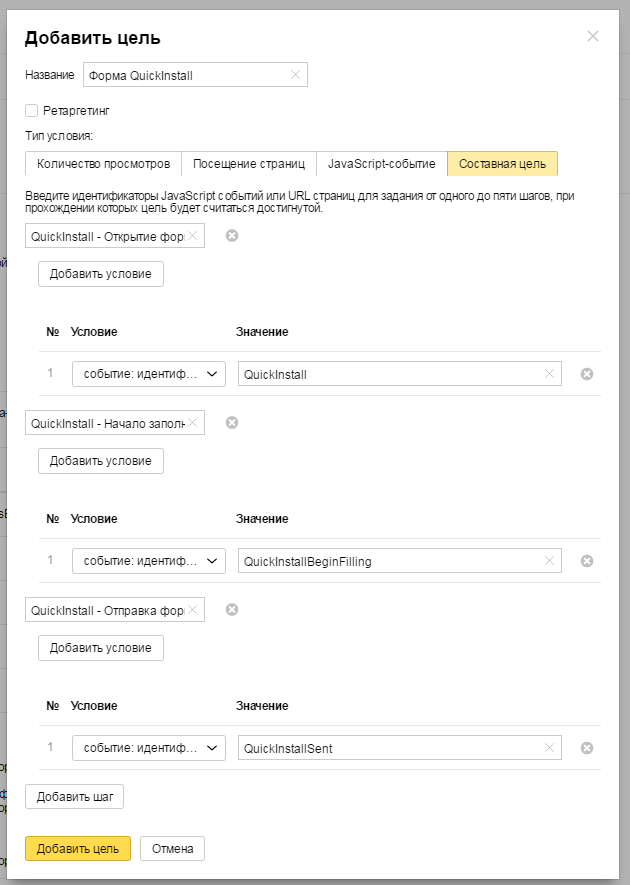
Цели в Яндекс Метрике
В Яндекс Метрике все проще, я настроила составную цель для каждого типа форм, существующего на сайте. Составная цель состоит из наших трех шагов: открытие формы, начало заполнения и отправка.

Также я сделала одну общую цель по посещению страницы «Спасибо за заказ».
В качестве условий задаем те идентификаторы событий, которые были прописаны на сайте программистом (см. начало статьи) и заданы в Google Tag Manager.
Заключение
Очень удобный инструмент GTM – «Предварительный просмотр», благодаря которому можно удобно проверить работу ваших тегов. Не забываем его использовать и все проверять!
В целом, разобраться в вопросе отслеживания событий возможно, главное подойти к вопросу максимально внимательно и очень кропотливо, так как для корректной передачи данных важна каждая буква и каждый символ.